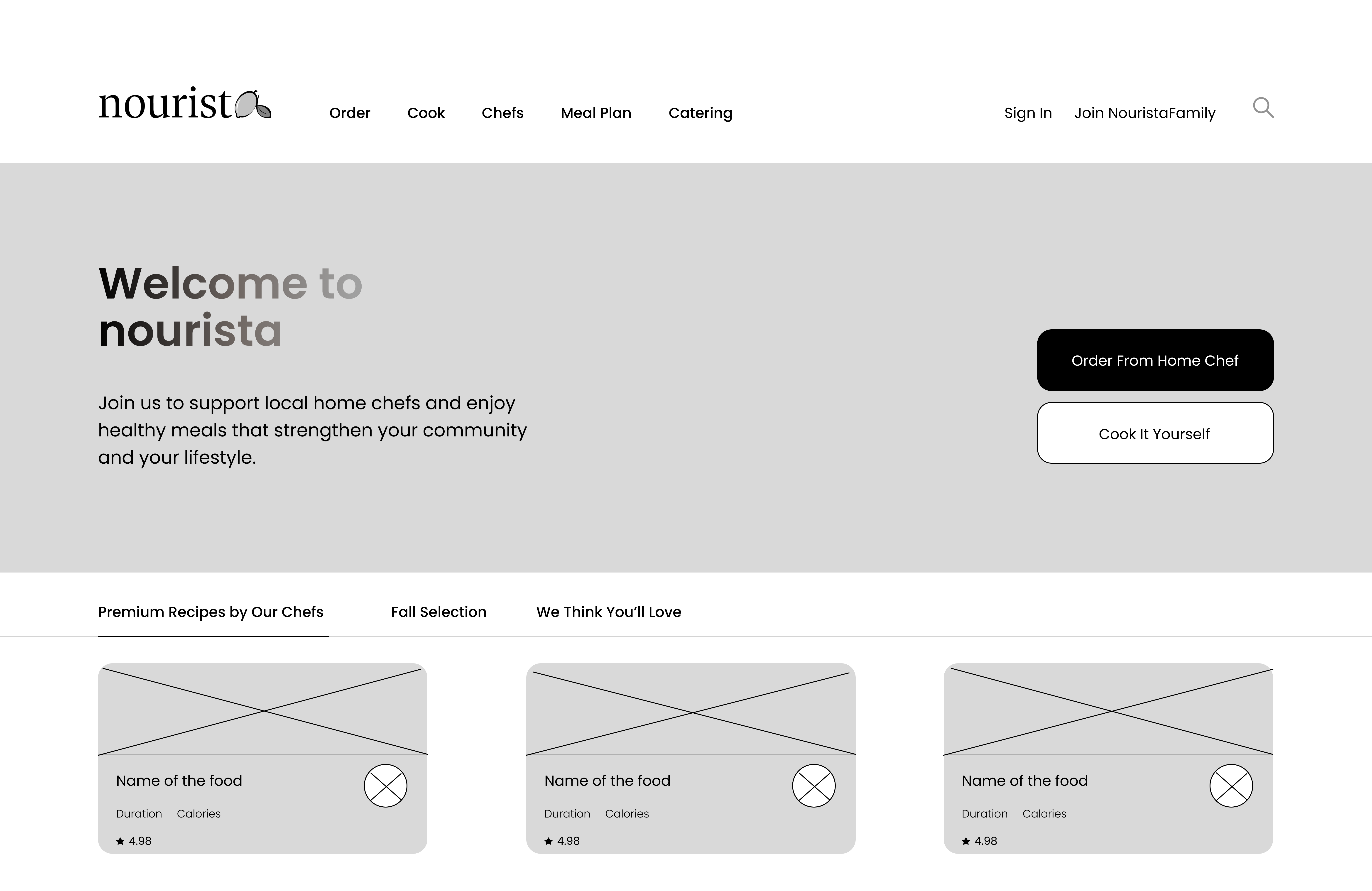
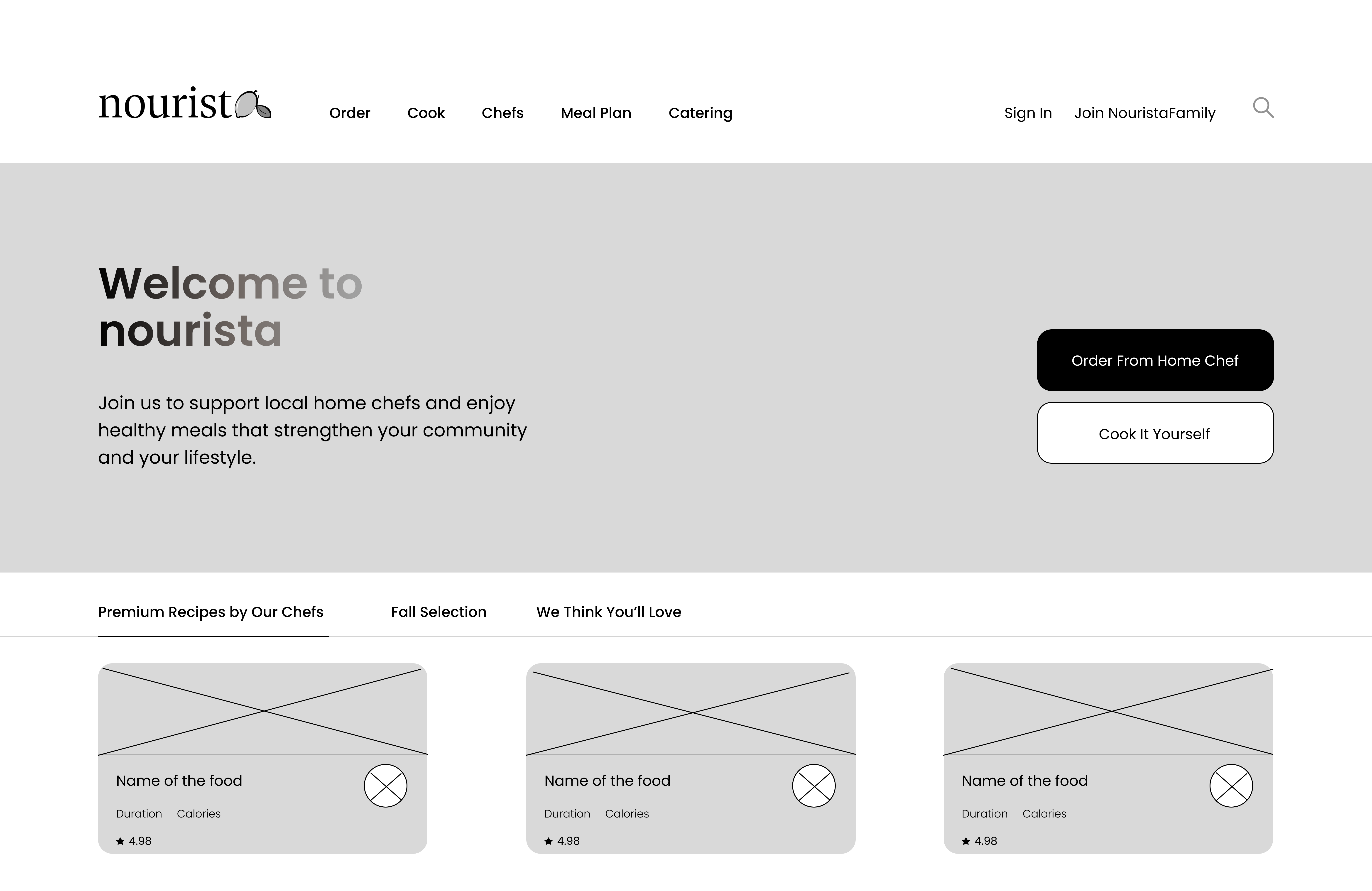
Homepage

There are some advantages of sketching wireframes over using wireframe software. First is the accessibility of the tools that do not require learning specific software or technology, making it accessible for anyone on the team. Also, sketching allows the use of various tools like pens, pencils, markers, and even chalk, making it easy to start anywhere, anytime. Also, the speed of sketching is higher, which enables designers to visualize ideas and iterate on them quickly. This also encourages creative thinking and out-of-the-box designs. On the other hand, there are some disadvantages, such as less accuracy and difficulty sharing the wireframes. The other disadvantage would be that redrawing elements by hand can be time-consuming, remarkably when adjustments are needed, unlike digital tools, where changes can be made quickly.
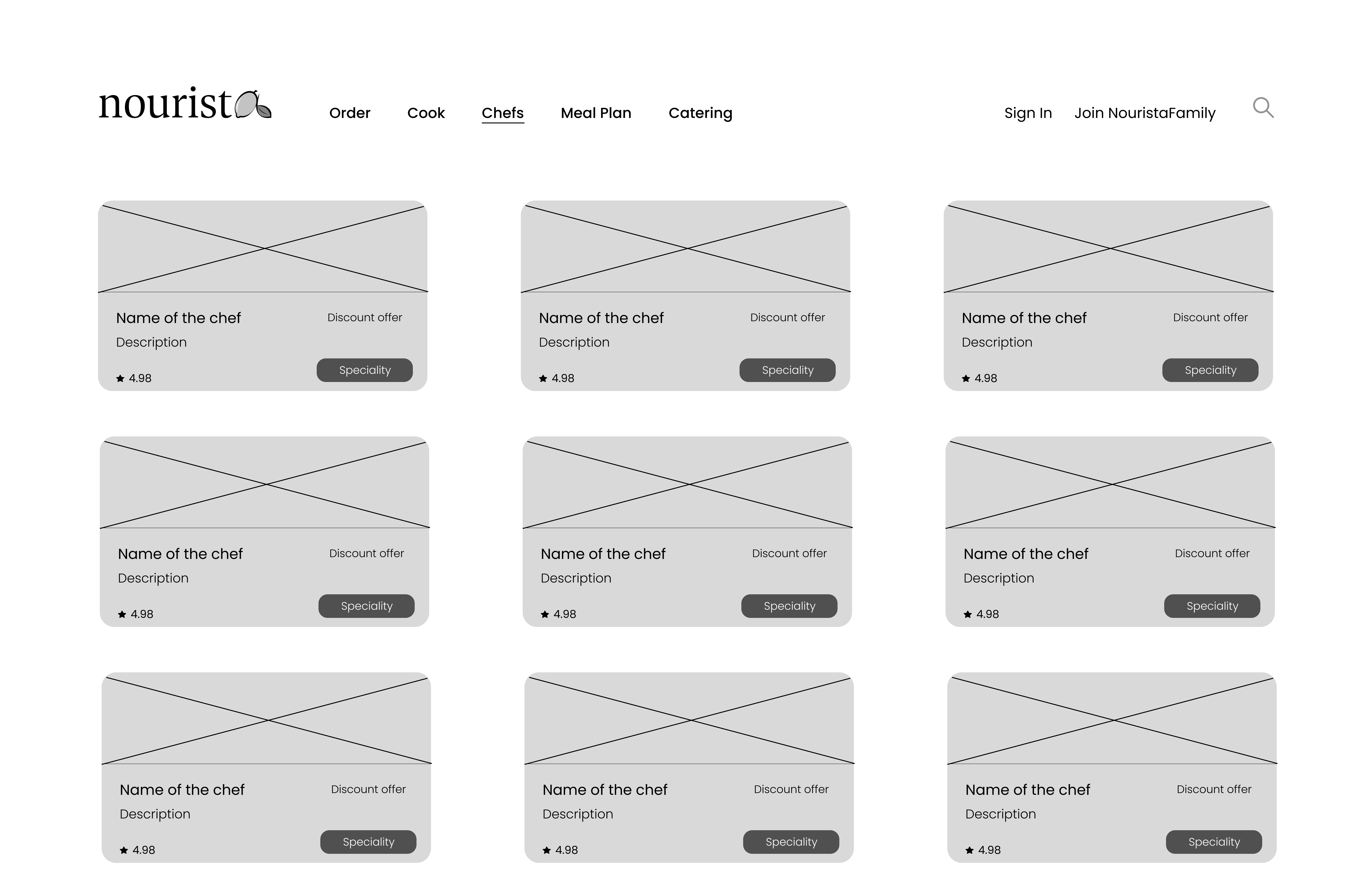
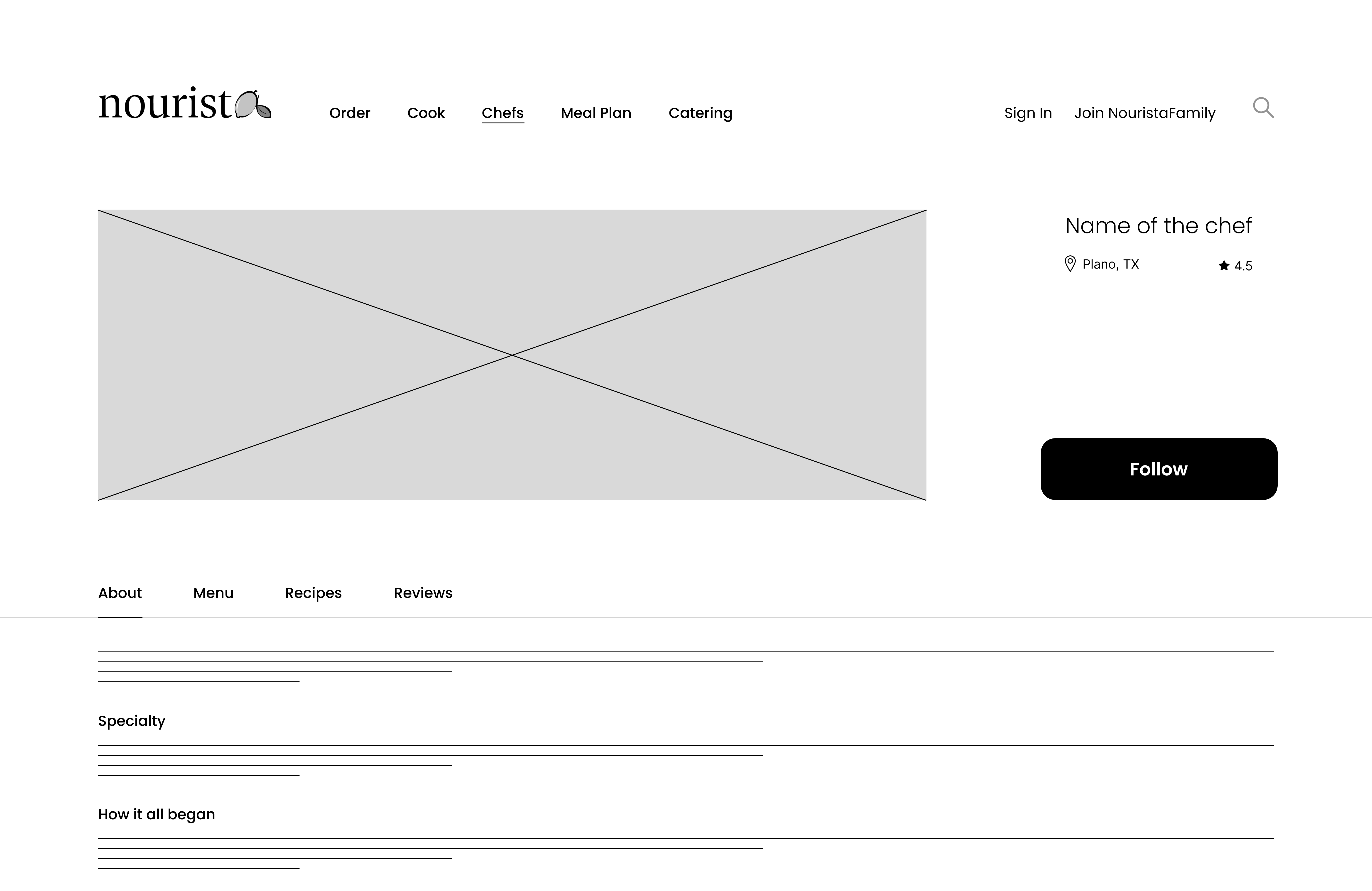
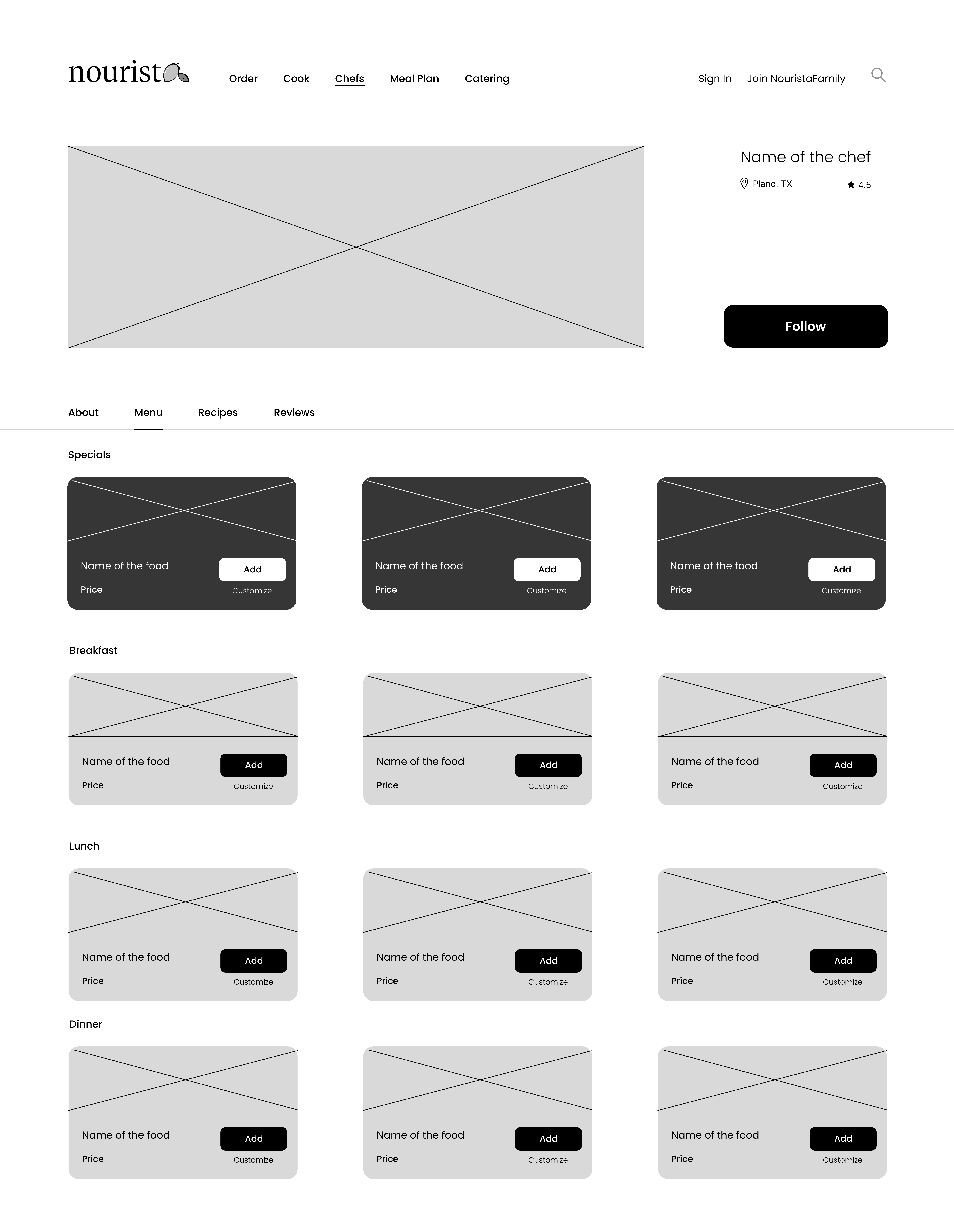
For this assignment, I will use Figma to create some mid-fidelity wireframes. I use Figma because it is the software that I am most familiar with for designing wireframes. Also, I decided to do mid-fidelity wireframes first because they allow me to illustrate the webpage's elements and features before adding color, and it will be easier to change any elements if needed.